Het is ontzettend belangrijk dat de burger op een snelle en intuïtieve manier informatie terugvindt. De dienstverlening moet dus op maat worden weergegeven aan de burger. Hierdoor is een vooronderzoek met verschillende kerntaken uiterst belangrijk om samen met de gemeente Beveren te bekijken op welke informatie-architectuur het webplatform gebouwd moet worden.

Webplatform Gemeente Beveren
De gemeente Beveren koos ervoor om hun nieuwe portaalwebsite, waar dienstverlening voorop staat, te ontwikkelen in Drupal-technologie. De website beveren.be moet elke bezoeker gebruiksvriendelijk en transparant informeren over alle dienstverlening en nieuws, en dit op basis van een goed uitgedokterde informatie-architectuur en zoekfunctionaliteit.

De burger staat centraal

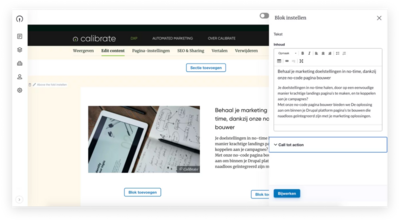
Dynamische opbouw van pagina’s
Met Drupal Paragraphs kan een webmaster of redacteur vlot dynamische pagina's opbouwen. De webmaster van de gemeente Beveren heeft trouwens geen programmatorische kennis nodig om die dynamische pagina’s te kunnen aanmaken. Zo handig is de lay-out builder van Drupal.

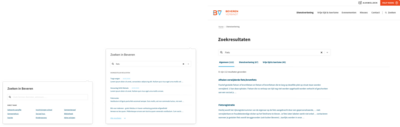
Gebruiksvriendelijke zoekfunctie
De website voorzien we van een dynamische Drupal Search API zoekfunctie. We bouwen er ook een autocomplete functionaliteit in, zodat de burger snel de gewenste informatie terugvindt.
In samenspraak met de gemeente Beveren bepalen we welke soort inhoud zoekmachines moeten indexeren. Op basis van velden (bijvoorbeeld titel en meta tags) krijgen bepaalde woorden een extra "score", waardoor deze pagina's hoger in de zoekresultaten terechtkomen.
Voor de scholen van de gemeente Beveren bouwen we een aparte landingspagina. In één oogopslag zie je alle scholen van de gemeente terug op een dynamische kaart.
Openingsuren en sluitingskalenders
De verschillende diensten van de gemeente – denk aan het gemeentehuis, toerisme, permanenties van de deelgemeentes – hebben niet altijd dezelfde openingsuren en sluitingsdagen. Daarom kan de webmaster van de gemeente ofwel per locatie afzonderlijke openingsuren instellen, of de functionaliteit gebruiken waarbij één bepaalde sluitingskalender toegepast wordt over meerdere locaties. Zijn er last-minute wijzigingen? Met diezelfde functionaliteit past de webmaster in één klap de desbetreffende locaties aan. Welke manier er ook gekozen wordt, we maken dat alle informatie overzichtelijk te vinden is door de burger.

Nieuwe website voor CC Ter Vesten
Als motor van een creatieve en culturele samenleving is Ter Vesten hét centrum voor cultuur en kunst in Beveren. Het aanbod, met aandacht voor innovatie en kwaliteit, vormt de basis van een werking met regionale uitstraling. Met een blik op het verleden, het heden en de toekomst verwelkomt CC Ter Vesten een breed publiek met een inspirerend aanbod van verschillende disciplines.
Het cultuurcentrum Ter Vesten wil een katalysator en motor zijn voor creatieve ontmoeting. De bezoekers zijn een weerspiegeling van de samenleving in de regio Beveren. Het programma draagt het kwaliteitslabel en is een referentie in de regio voor de professionele kunsten.
Bouw en renovatie van CC Ter Vesten
De website van Beveren.be vormden we om naar een Drupal Multisiteplatform. Updates, zoals security-updates, passeren op zo’n platform niet per site de revue, maar worden toegepast over heel het multisiteplatform. Dat is een groot voordeel op vlak van ondersteuning en beheer: het spaart geld en wint tijd.
Iedere subsite heeft overigens een volledig eigen identiteit en configuratie, terwijl bepaalde functionaliteiten worden gedeeld. Per subsite is er een eigen databank met inhoud en gebruikers, maar in de toekomst kan er altijd gekozen worden om datastromen te realiseren tussen subsites.
Herbruikbaarheid van functionaliteiten, modules en componenten staan voorop. Tijdens de bouw van CC Ter Vesten zetten we de eerder ontwikkelde componenten van Beveren.be zo maximaal mogelijk in. Zo recycleerden we het Paragraphs systeem (om dynamische pagina’s te ontwikkelen door een webmaster) voor de ontwikkeling van CC Ter Vesten.
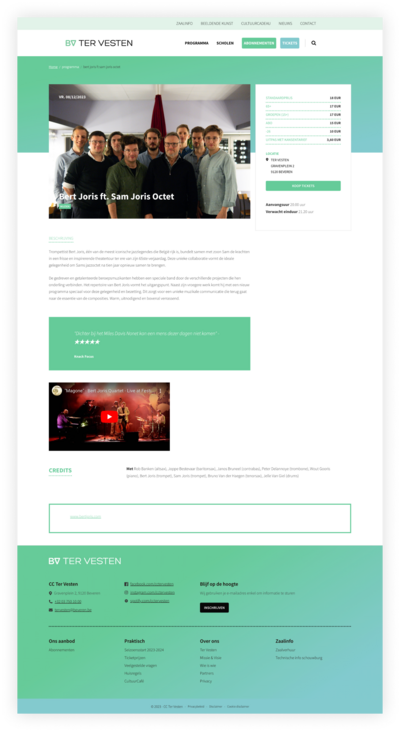
Externe koppeling met Ticketmatic
Op het moment van schrijven bouwen we een integratie met de externe leverancier Ticketmatic. Daardoor wordt het bijvoorbeeld mogelijk om in real-time na te kijken of een evenement al dan niet is uitverkocht.

Verspilling tegengaan tijdens het voortraject
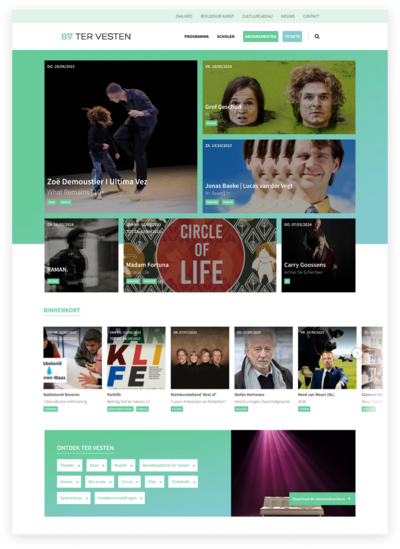
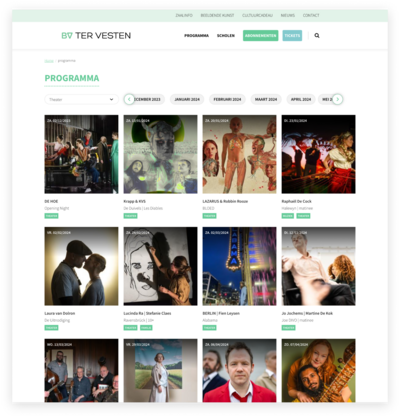
Een eenvoudige, gebruiksvriendelijke website met een gemakkelijk te bereiken programmagids is van cruciaal belang. Hierbij wordt er gebruik gemaakt van handige filters waarbij de gebruiker op een intuïtieve manier de evenementen van zijn voorkeur kan terugvinden.
De initiële opdracht was een upgrade van de huidige Drupal 7 naar een hernieuwde variant in Drupal 9. Omdat we beveren.be al hadden ontwikkeld, stelden we voor om de nieuwe tervesten.be hierop in te haken. Het beheer van beide websites centraliseren en elementen tussen beide omgevingen hergebruiken, klonk als muziek in de oren van de websitebeheerders van Beveren!
We analyseerden de mogelijkheden om te evolueren naar een codebase met twee websites: beveren.be en tervesten.be. Een uitgebreid voortraject met focus op het recycleren van elementen uit beveren.be volgde.
Gebruiksvriendelijkheid en eenvoud waren hier key: een redesign en een analyse naar automatisering van ticketing waren dus logische vervolgstappen!

Resultaat? Een nieuw webplatform met een frisse uitstraling!
Een website van Beveren.be en CC Ter Vesten kent vele doelgroepen. Een eenvoudig te gebruiken website met een goed doordachte user experience is hier dus zeker aan de orde.
De rebuild van de CC Ter Vesten website van Drupal 7 naar 9 was een uitgelezen moment om het geheel te vernieuwen. Naast een nieuw, fris design maakten we ook werk van een logische navigatiestructuur en een eenvoudige userflow om tickets te bestellen.
Als extraatje analyseerden én ontwikkelden we de mogelijkheid om de achterliggende koppeling met het ticketingplatform volledig te automatiseren.
Een content migratie was hier uiteindelijk niet nodig, want de website was klaar voor aanvang van het nieuwe cultuurseizoen en kon dus meteen ingevuld worden met content. Van een frisse, nieuwe start gesproken!